Conception d’une application de vente pour un fleuriste
Le produit :
L’application “Pétales” permet la commande et la livraison de bouquets de fleurs partout en France grâce aux partenariats avec des artisans fleuristes sur tout le territoire. Pétales cible les clients actifs, souvent pressés qui souhaitent offrir facilement des fleurs à des proches éloignés géographiquement.
Le problème :
Les personnes éloignées d’un proche ne peuvent leur offrir des fleurs fraiches facilement.
L’objectif :
Notre application de commande de fleurs permettra aux utilisateurs de faire livrer à leurs proches des fleurs n’importe où n’importe quand par le biais d’un fleuriste de proximité avec l’envoi d’une photo du bouquet confectionné par l’artisan

Mon rôle
Designer UX concevant une application pour Pétales de la conception à la livraison.
Responsabilités
Réalisation d’entretiens, de maquettes papier et numérique,
de prototypage basse et haute fidélité, réalisation d’études d’utilisabilité,
prise en compte de l’accessibilité et itération sur les conceptions.
Recherche utilisateur
J’ai mené des entretiens et créé des cartes d’empathie pour comprendre les utilisateurs pour lesquels je conçois et leurs besoins. L’un des principaux groupes d’utilisateurs identifiés grâce à la recherche était constitué d’adultes actifs entre 20 et 60 ans.
Ce groupe d’utilisateurs a mis en évidence que le temps et le manque de connaissance en matière de fleurs rendait complexe l’achat de fleurs en ligne. Il a également été révélé que l’utilisateur doutait de la qualité des fleurs livrées.
Points sensibles
1
La difficulté à faire livrer des fleurs facilement et rapidement
2
La qualité et la correspondance du produit envoyé
3
Un grand nombre de personne n’ont pas de connaissance en matière de fleurs et ont besoin d’être guidé dans leur choix
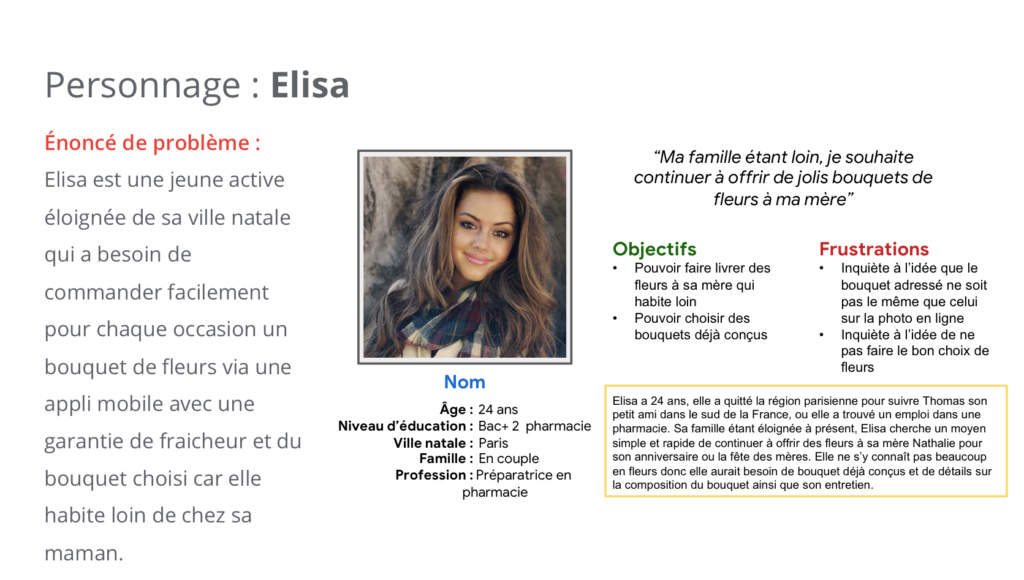
Les personas
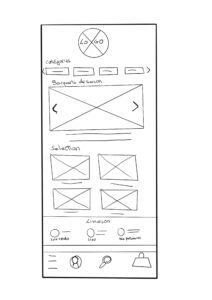
Wireframes papier
Dans un premier temps j’ai listé les éléments importants à faire figurer sur la page et j’ai ensuite itérer 5 designs différents.
Enfin j’ai sélectionné ceux qui me paraissaient les plus pertinents et je les ai peaufinés.


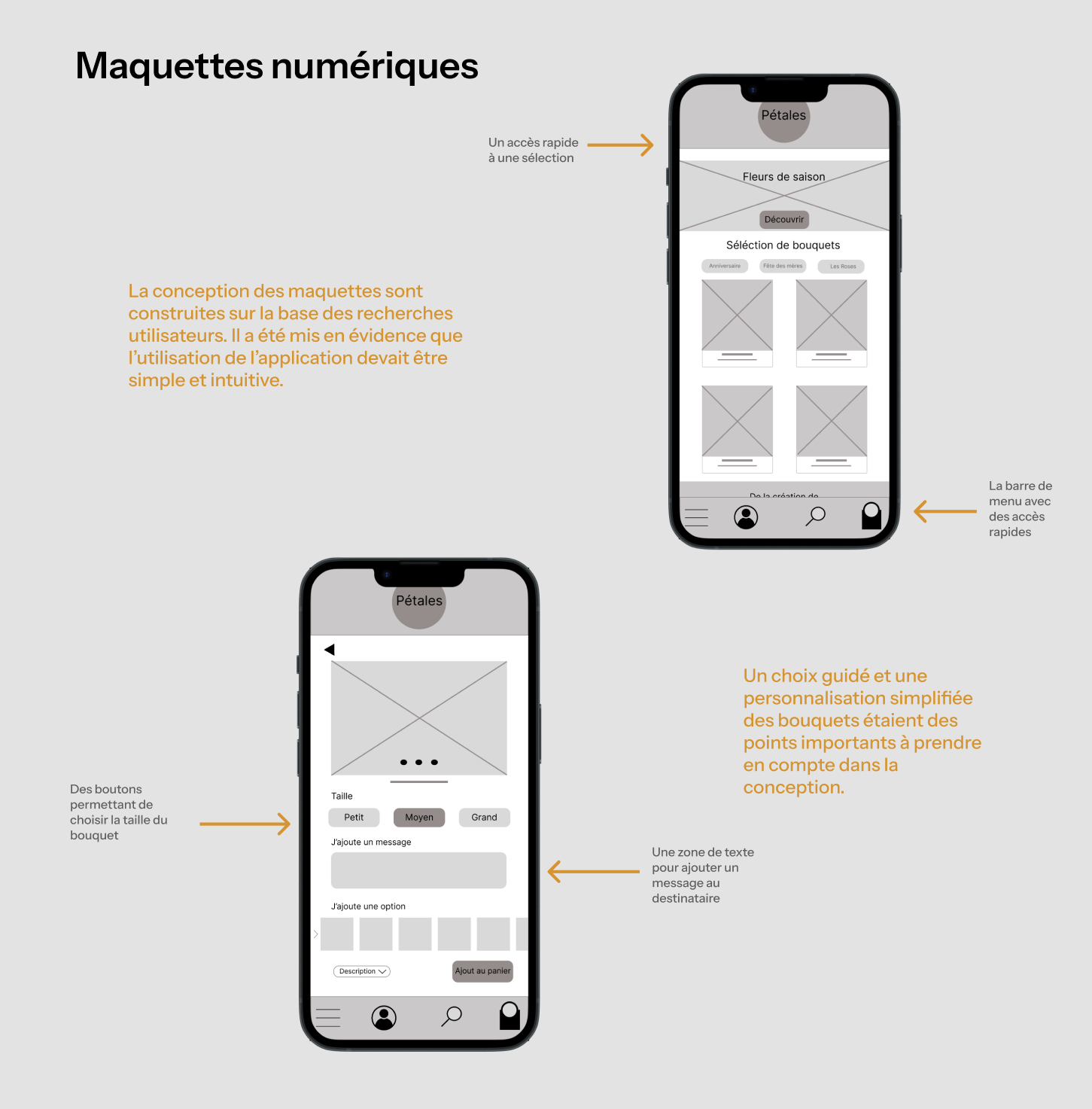
En suite je suis passée aux wireframes numériques ( sur Figma )

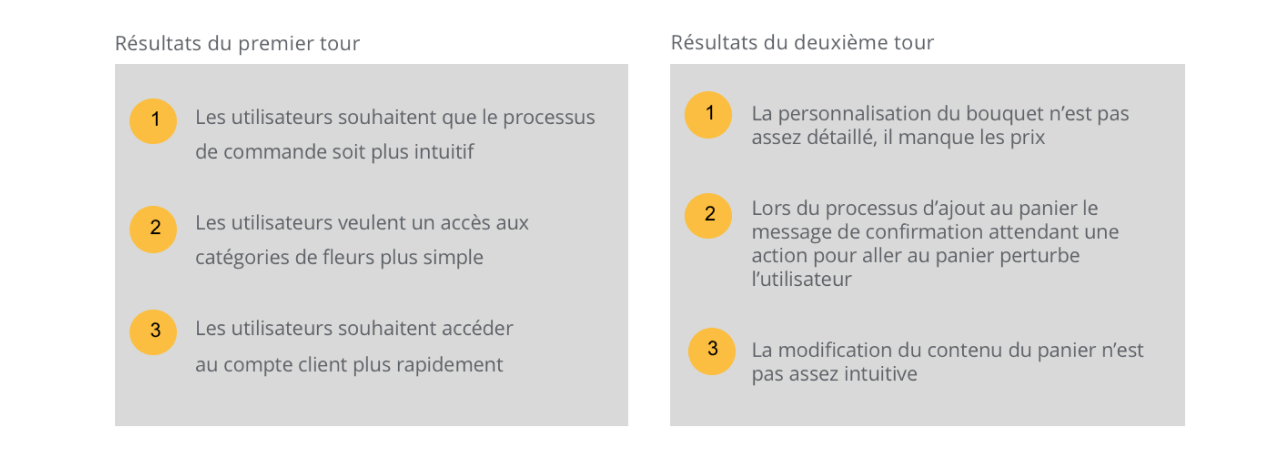
Étude sur la facilité d’utilisation : conclusions
J’ai mené 2 séries d’études d’utilisabilité. Les résultats de la première étude ont aidé à guider les conceptions, des wireframes aux maquettes. La deuxième étude a été menée sur le prototype haute fidélité et a révélé quels aspects des maquettes devaient être affinés.

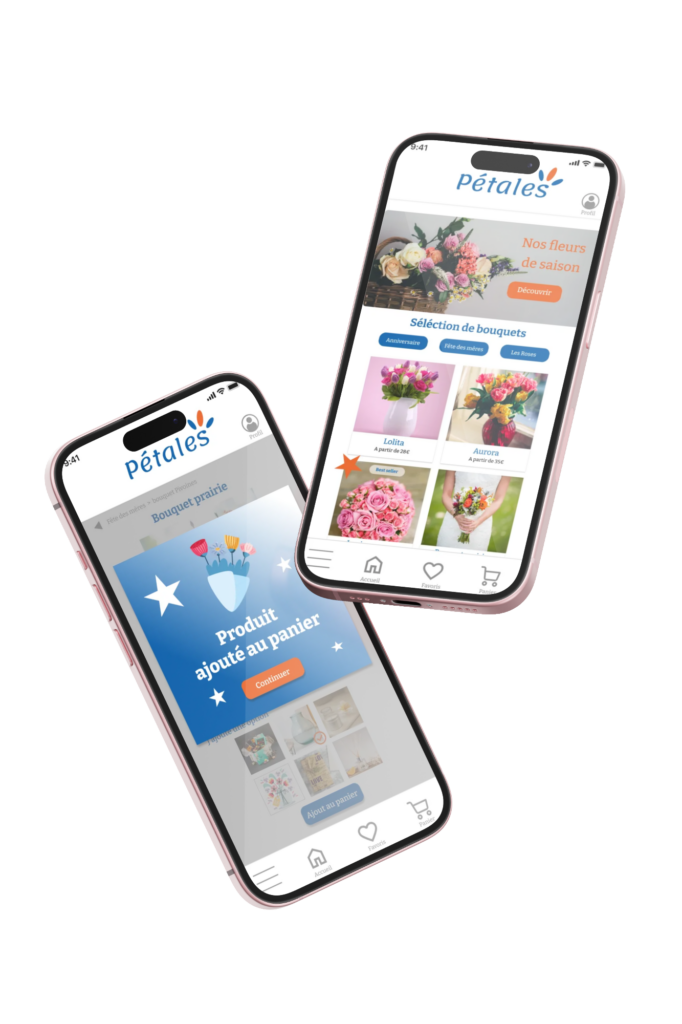
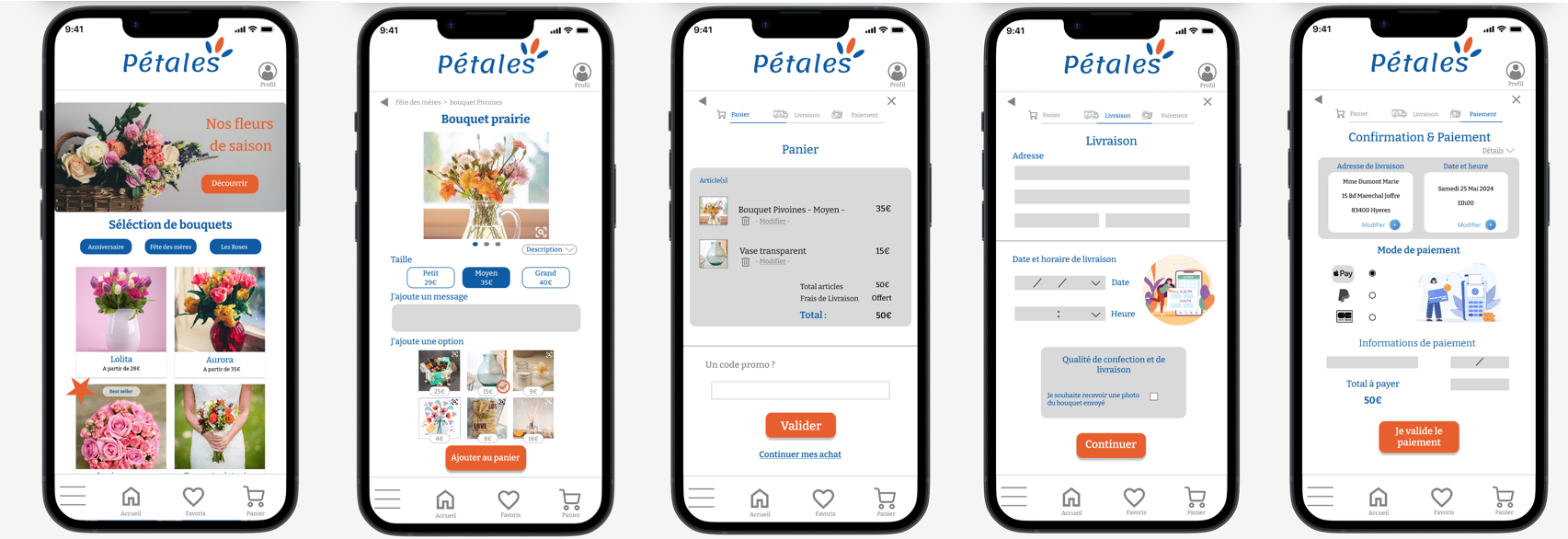
Les prototypes haute-fidélité

Prototype haute-fidélité
Flux utilisateur

Considérations relatives à l’accessibilité

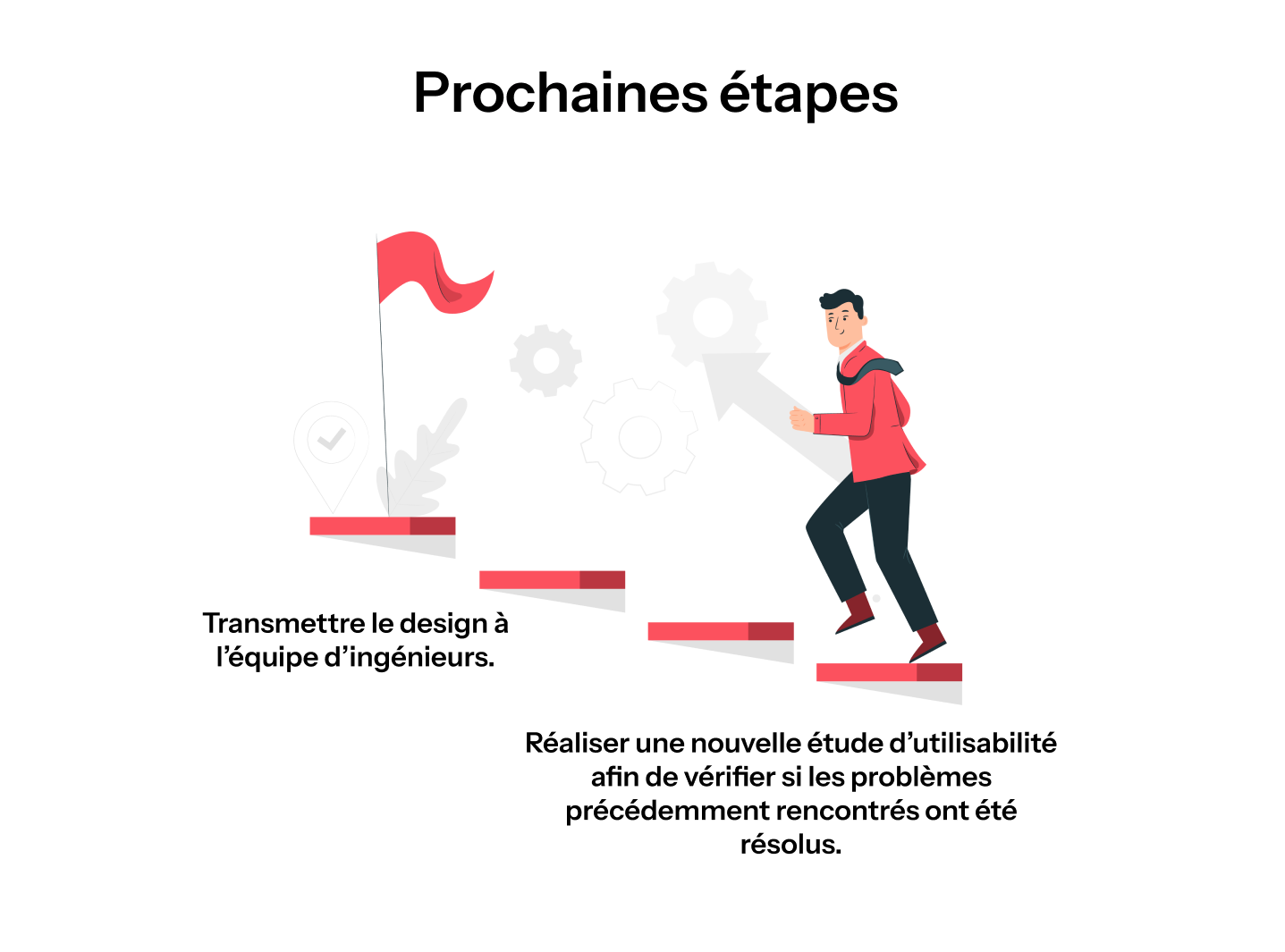
Points à retenir


Céline DYCK
180 avenue de Ferrayonnes 06270 Villeneuve-Loubet
Suivez-moi
© 2025 Tous droits réservés. Conception et design : Céline DYCK